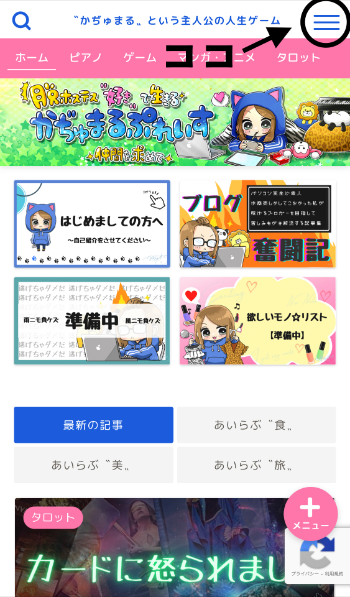
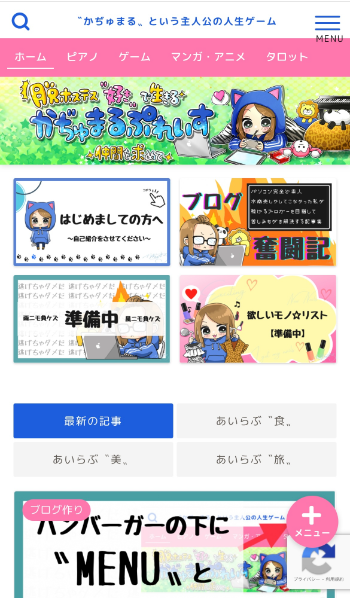
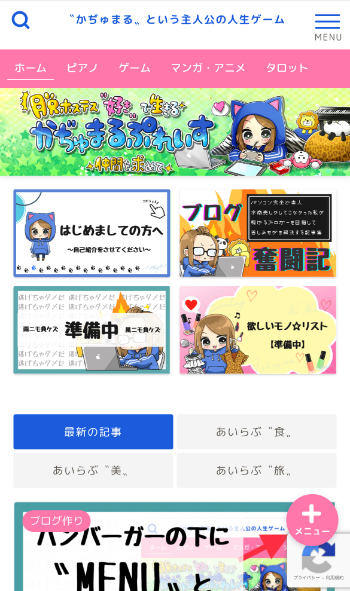
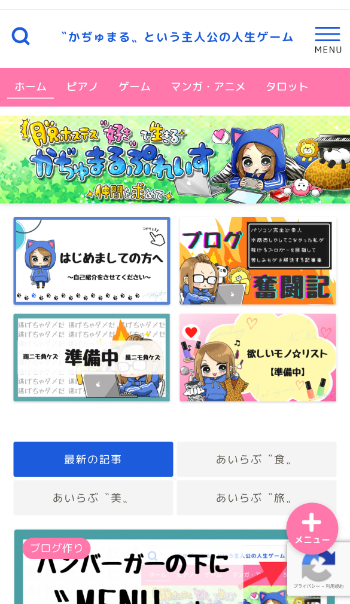
スマホで見た時、ハンバーガーの下〝MENU〟と表示させたい‼︎
-

スマホで見た時に出てくる、
ハンバーガーの下に〝MENU〟と表示させる方法を知りたいです正直、自分自身もこの3本線が、何だったのかわからなかったので、とてもつけたいです
 ︎
︎パソコンど素人ながらに、
なんとかやってみたのですが一向に表示されません試したコトはブログにも書きましたが、
追加CSSを入れたり、
外観→メニュー→断念
が、ほとんどですコレらを教えてくださっていたサイトは、
テーマがJINではない方ばかりでして、
それでも、もしかしたら!!と、思いやってみましたが反映されませんでした
(というかJINの人はいませんでした)そもそもそのサイトに書かれていた説明の項目も
現状、私のWordPressにはなかったりで、
(外観→メニュー→『スマホヘッダーメニュー』や、テーマエディターの中で指示されている項目がありませんでした)断念せざるを得ませんでした
そもそも該当する記事が少なく困っています
たくさんの質問があって大変かと思いますが、
どうか教えていただきたいです!!よろしくお願いします!!
あとプラグインは停止しても良いモノなのでしょうか?
よくわからなかったのと、怖さがあってそこはまだいじれていませんあとすみません
右の部分のPHPがわかりませんでした
マニュアル確認済み
キャッシュクリア済み
WordPressのバージョン : 5.7.1
ご利用のサーバー名 : コノハウィング
PHPのバージョン :
OS : Mac
ご利用のブラウザ : GoogleChrome
該当サイトのURL : https://kajyumaru-place.com/skillup-blog-hamburger/
-
こんにちは!
詳細ありがとうございます。うーん、結構大かがりなカスタマイズになるのでここではどうしようもないですね。。
ただ、やりたいことはこういうことであってますか??// JIN公式プラグインCARAT
https://tech-first.me/jin-carat/
-
@Ryotaさん
こんにちは!!
はじめまして、ご連絡ありがとうございます!!
とても嬉しいです!!そんなに大掛かりになるコトだったんですか!?´д` ;
そうとは知らず、、、そうなんですねぇ。。。
コレはパソコン素人には難しいのでしょうか…
大掛かり…自信がないです(_)そして、すみません!!
「ただ、やりたいことはこういうことであってますか??」
と、おっしゃられて、添付してくださったリンクを見たのですが、
どの部分のコトだったのかがわからなかったのですが、どれでしょうか?
タイトルしか見ていませんが、
タイトルだけだと、やりたいコトは載っていませんでしたが…
-
そして、すみません!!
「ただ、やりたいことはこういうことであってますか??」
と、おっしゃられて、添付してくださったリンクを見たのですが、
どの部分のコトだったのかがわからなかったのですが、どれでしょうか?すいません、わかりづらかったですね。。
先程のページをスマホから見ていただいたらハンバーガーメニューの下に「MENU」と出ているかと思います。。ご確認いただければ。。
-
@Ryota さん
すみません、先日のメール、
『さん』をつけないまま送信してしまっていましたm(_ _)mご説明ありがとうございます!!
パソコンで見ていたので、すみませんでした。
改めて、スマホで見ました!!
まさしく、こちらのハンバーガー+MENUが私のやりたいコトです!!
-
ご確認いただきありがとうございます。
承知しました。@media screen and (max-width: 767px){ .sp-menu-open::before { content: 'MENU'; position: absolute; font-size: 0.65rem; top: 30px; right: 3.5px; color: #111111; } }これを追加CSSに追加していただいたらスマホ時に反映されるかと思います。
-
@Ryota さん!!
わあああああヽ(´▽`)/!!!!
Ryotaさん、ありがとうございます!!
これ、わざわざ作ってくださったんですね(;
大変にありがとうございます!!
そして、カスタマイズの〝追加CSS〟に貼り付けたところ、
見事ハンバーガーの下に〝MENU〟を表示されました!!

もうめちゃめちゃ感激しております!!m(..)m
本当にありがとうござうます!!このピンクのメニュー(スマホスライドメニューでしたっけ?)に引っかかってしまうのは、
多分、カスタマイズから何か幅の設定で変えればいいんですよね!?あと、色がこの〝color: #111111〟の番号をいじったらきっと変わるんでしょうか^ ^
まずはやってみます!!
しっかり表示されました!!
やった!!やった!!スゴい嬉しいです!!
たくさんの質問がある中で、答えてくださってありがとうございます!!
-
こんにちは。
喜んでいただけて何よりです。。このピンクのメニュー(スマホスライドメニューでしたっけ?)に引っかかってしまうのは、
多分、カスタマイズから何か幅の設定で変えればいいんですよね!?いやこれも追加CSSで修正しないとですね。。
@Kajyumaru_Place さんのサイトはヘッダー上から広告が出てくるのでもしかしたら崩れるかもですが、
以前共有したものを削除していただいて、@media screen and (max-width: 767px){ .sp-menu-open::before { content: 'MENU'; position: absolute; font-size: 0.65rem; top: 30px; right: 5px; color: #111111; } #header { margin-bottom: 24px; } }こちらに変更してみてください。
若干ヘッダーのロゴテキストとのバランスが気になりますが、それはカスタマイズから大きさを修正できるので試してみてください。あと、色がこの〝color: #111111〟の番号をいじったらきっと変わるんでしょうか^ ^
「#111111」のところに好きなカラーコードを入れていただいたら変わりますよ!
-
@Ryota さん
またまたありがとうございます!
本当にパソコン素人でお手数をおかけしますm(._.)m
送っていただいたモノを、再度〝追加CSS〟に貼り直してみました!!そしたら、
思っていた通りになっています(°▽°)!!
やっぱりプロの方はスゴいですね!!スゴい!!
上から降ってくる広告はまだ設定が追いついていないだけなのですが(・_・;
ひとまず、上から出てくる広告を1度ストップしてみました!!ですが、スグに反映されないかも知れないとのことで、
ちょっとだけ?タイトルが上にいってしまった感じはあるんですが、
試す前から「若干ヘッダーのロゴテキストとのバランスが気になりますが、」と
わかってるのもスゴいですね∑(゚Д゚)!!
1度、この設定にしたまま様子を見てみたらいいのかな?と思ったのですが、あってますでしょうか?おかげさまで〝MENU〟の色、変えられました^ ^
-
ありがとうございます。。
無事にできたようですね!1度、この設定にしたまま様子を見てみたらいいのかな?と思ったのですが、あってますでしょうか?
そのままでも大丈夫ですよ!
何か気になったらロゴサイズを大きくすれば大丈夫かと思います。https://jin-theme.com/manual/title-size/
このあたりが参考になるかと思いますのでご確認いただければ。。
それでも治らない場合はちょっと力技ですが、ロゴサイズを80にした状態で@media screen and (max-width: 767px){ .sp-menu-open::before { content: 'MENU'; position: absolute; font-size: 0.65rem; top: 30px; right: 5px; color: #111111; } #header { margin-bottom: 24px; } #header-box{ padding: 20px 0 10px; } .sp-menu-open{ top: 8px; } .headsearch .search-box:before{ top: 20px; } }こちらのコードに変えてみてください。
これである程度ズレは解消されるかもです。。
-
@Ryota さん
本当にいろいろとありがとうございました!!
広告もそのままで良いとのこと、、、
まだまだ勉強するコトしかないですね(´艸`)ロゴサイズをいじっただけでは、
真ん中にならなかったので、
Ryotaさんが、また送ってくださった新追加CSSのコードに置き換えました。そうしたら、ど真ん中になりました!!

力技とおっしゃられていましたが、
こうしたかったので、
パッとこんな風になって驚いています∑(゚Д゚)結局、全部やってもらってしまいましたが、
「こうしたい!」が出来て、とても嬉しいです!!本当にどうもありがとうございました(^人^)
-
無事解決できたようで何よりです٩( 'ω' )و
ブログ運営でなかなか大変なことも多いかと思いますが頑張ってください!
また何かあればトピック立ててくださればお応えできる範囲でお答えしますので〜!
-
@Ryota さん
そう言っていただけて本当に心強いです٩(°̀ᗝ°́)و
 ︎
︎
時節柄、どうぞご自愛ください^ ^
とってもとっても!!
ありがとうございました☆