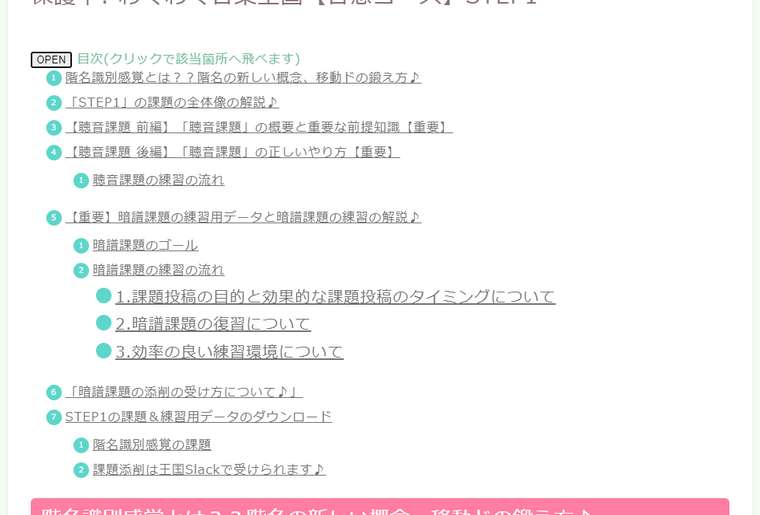
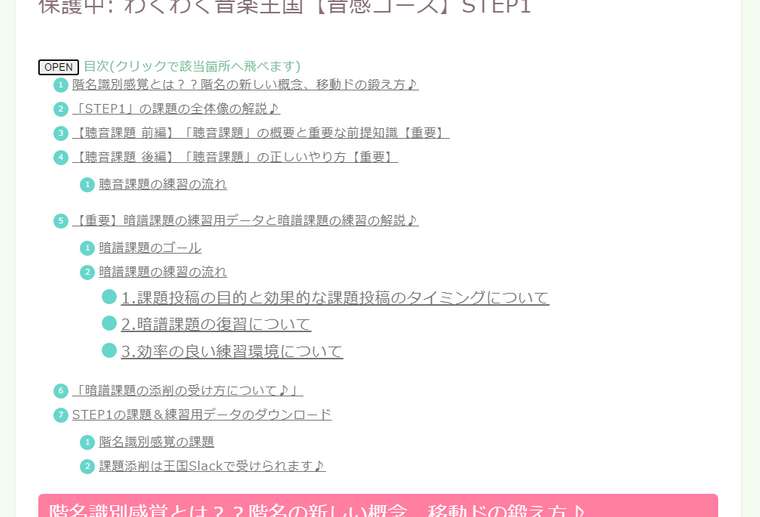
Rich Table of Contentsを有効化すると横のレイアウトが崩れる
-
@tsu_ さん
お世話になっております。こちらの記事を参考に、Autoptimize の設定を変更して
変化があるかご確認いただけますか??
https://blog-bootcamp.jp/start/wordpress-autoptimize/#:~:text=Autoptimizeは、CSSやJavaScript,をクリアしてください。→ありがとうございます!実施してみました。
結論から申し上げますと、残念ながら変化はございませんでした。行った作業としましては、
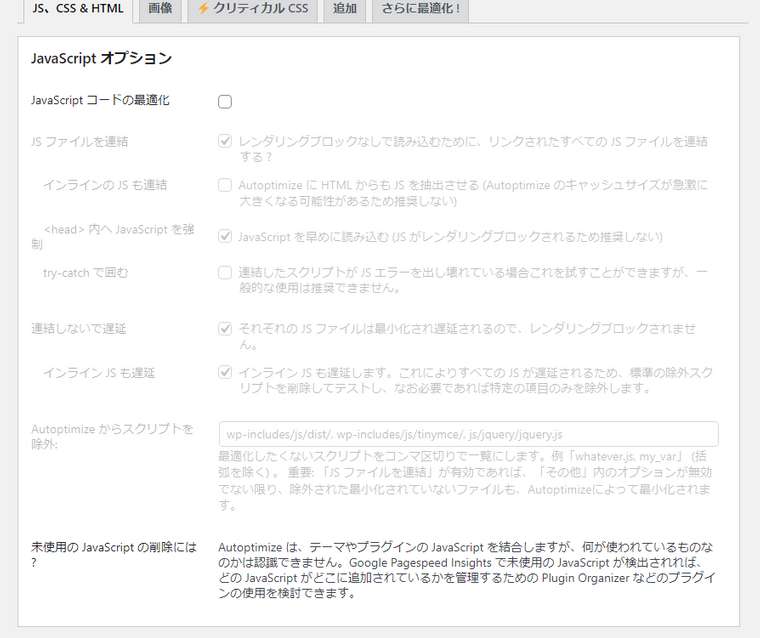
① 「JavaScriptコードを最適化」のみチェックを外す→崩れたまま(上述画像の状態)
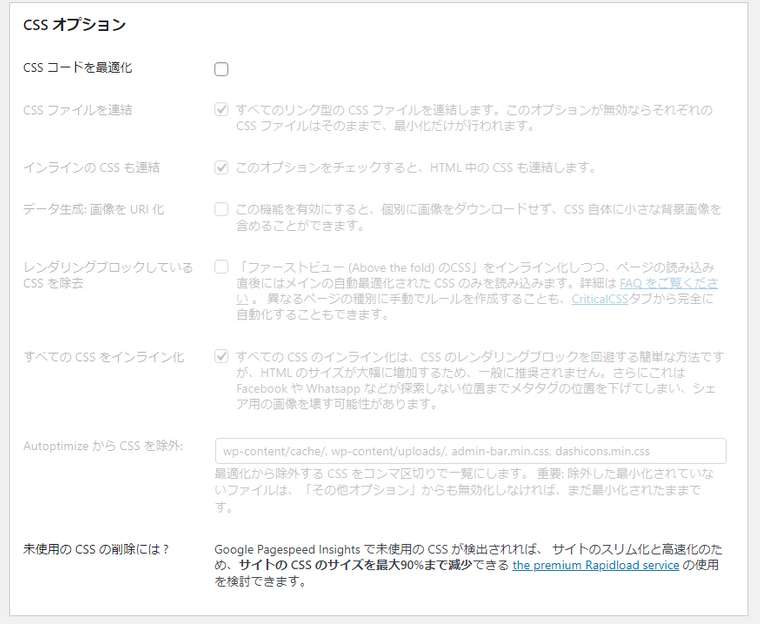
② 「CSSコードを最適化」のみチェックを外す→崩れたまま(上述画像の状態)
③ 上記双方のチェックを外す→崩れたまま(上述画像の状態)
④ 上記双方のチェックを入れる→崩れたまま(上述画像の状態)といった感じでございます。
全てキャッシュクリアも試してみましたが、
現状この様な状態でございます。解決方法がございましたら、
御指南ご対応頂けましたら幸いに存じます。
引き続きよろしくお願いいたします。P.S.
実は、Autoptimizeを切った状態で表示されるRTOCのレイアウトデザイン自体も
不具合が生じてまして(OPNE/CLOSEが反応しない、枠が無くなっている、パディング等余白の様子がおかしい等)、
しかし話がややこしくなるかと思いますので、本件完結後、こちらについてもご相談願えましたら幸いです。
-
@Kokuoh さん
検証ありがとうございます。
確認なのですが、以下の条件では問題なく表示されているという事でしょうか??
⠀● Autoptimize 無効化
⠀● それ以外のプラグインは全て有効化
⠀
⠀
また、
⠀●Autoptimize と RTOC のみを有効化
という条件ではいかがでしょうか??
⠀
(キャッシュの削除を行いながら確認お願いいたします)
⠀
Autoptimize と RTOC を両方使っている人は結構多いので、
他のプラグインと干渉している可能性もありそうです。。。度々お手数おかけしますが、ご確認よろしくお願いいたします。
-
@tsu_ さん
いつもお世話になっております。
ご対応ありがとうございます。確認なのですが、以下の条件では問題なく表示されているという事でしょうか??
⠀● Autoptimize 無効化
⠀● それ以外のプラグインは全て有効化→はい、その通りでございます。
(先述させて頂いた枠線やOPEN/CLOSEの挙動、レイアウトの崩れはありますが、
本件とは別問題かと思いますので一旦切り分けて進められればと存じます)⠀●Autoptimize と RTOC のみを有効化
という条件ではいかがでしょうか??
(キャッシュの削除を行いながら確認お願いいたします)→こちらご提案頂きありがとうございます。確認いたしました。
残念ながら、やはり崩れてしまいました。。。(返信欄にて共有した画像の状態です)
お手数誠に恐れ入ります。解決方法がございましたら、
御指南ご対応頂けましたら幸いに存じます。
引き続きよろしくお願いいたします。
-
@Kokuoh さん
検証・ご確認いただきありがとうございます!
(先述させて頂いた枠線やOPEN/CLOSEの挙動、レイアウトの崩れはありますが、
本件とは別問題かと思いますので一旦切り分けて進められればと存じます)こちらに関してなのですが、それぞれ JavaScript と CSS が関係してくる箇所で
レイアウト崩れの方は RTOC の CSS がほぼ反映されてないと思うんですよね。。。直接に影響があるかは分かりませんが、
一度 RTOC を再インストールしてみていただけますか??お手数おかけしますが、よろしくお願いいたします。
-
@tsu_ さん
いつもお世話になっております。
直接に影響があるかは分かりませんが、
一度 RTOC を再インストールしてみていただけますか??→こちらアドバイスありがとうございました。
試してみましたが、変化無しでした。
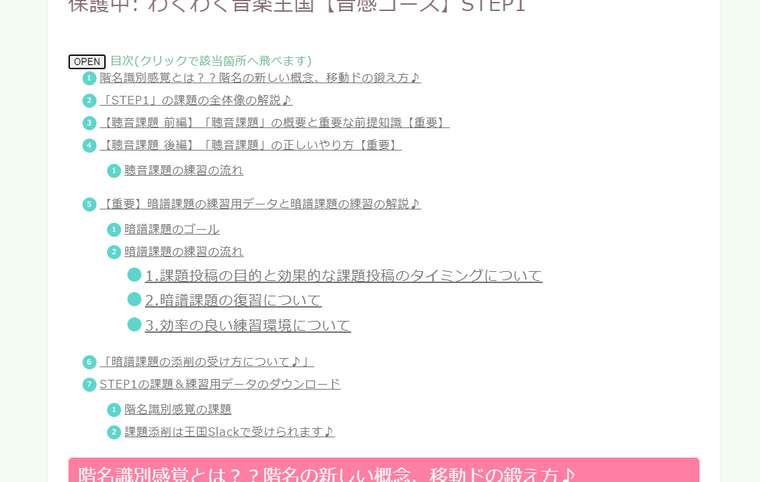
具体的には、下記画像の様になります。
(これは「RTOCがON」、「AutoptimizeがOFF」の状態のサイトの状態です)
状況としては以上のとおりでございます。
お手数誠に恐れ入りますが、引き続きよろしくお願いいたします。
いつもありがとうございます。
-
@Kokuoh さん
(これは「RTOCがON」、「AutoptimizeがOFF」の状態のサイトの状態です)
こちらは他のプラグインは有効化している状態ですか??
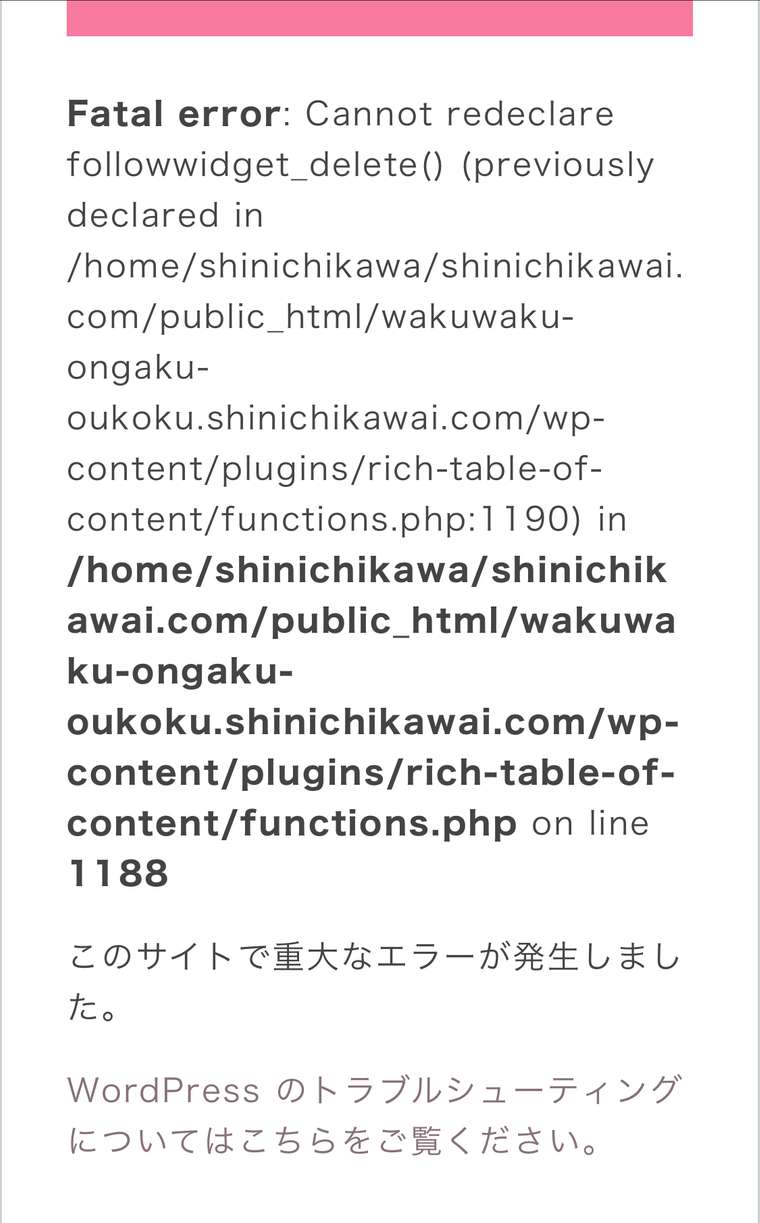
当初より RTOC 内で使われてる関数名の再宣言のエラーメッセージが出ているのですが、
他のプラグインが有効化されていない場合は、このエラーが出ないと思いまして...RTOC のみを有効化した状態で、各種キャッシュの削除を行なっても
CSS が当たらずデザインが崩れているのであれば、ちょっと見当がつかないですね。。念の為、プラグイン一覧のスクリーンショットをいただけますか?
よろしくお願いいたします。
-
@tsu_ さん
お世話になっております。
(これは「RTOCがON」、「AutoptimizeがOFF」の状態のサイトの状態です)
こちらは他のプラグインは有効化している状態ですか??こちらは、
● Autoptimize 無効化
● それ以外のプラグインは全て有効化
このパターンと、●Autoptimize と RTOC のみを有効化
このパターンと、いづれにおいても、でした。
他のプラグインが有効化されていない場合は、このエラーが出ないと思いまして...
→大変申し訳ございません。
6/4の投稿(一番最初にスクショ画像を添付したもの)のとおり
こちらのサイトは、有料サービスにおいて
現在稼働中で、実際にユーザーさんが利用しているページになるので、
ご教示頂いた内容で利用者が少ない時間にテストし、テストが終わった後は、
一旦元の状態(Autoptmizeのみ無効化の状態)に戻しております。
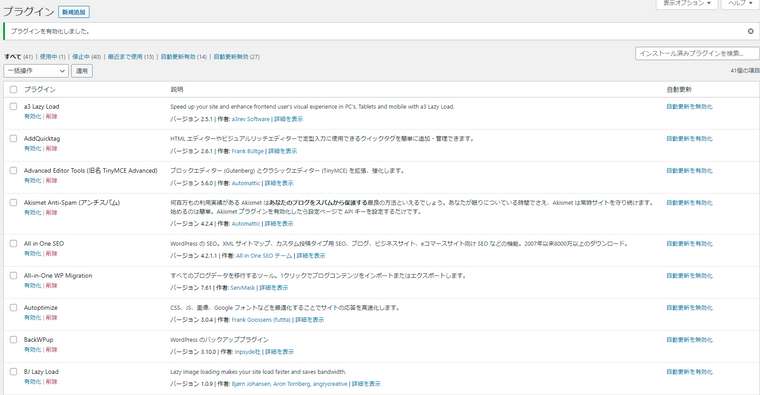
そのためかと存じます。念の為、プラグイン一覧のスクリーンショットをいただけますか?
→こちらかしこまりました。
●RTOCのみを有効化
●各種キャッシュの削除
上記を行った状態でのプラグイン一覧のスクリーンショットと、
その状態でのページのスクリーンショットを添付致します。■プラグイン一覧のスクリーンショット




■上記状態でのページの表示状況

引き続き、よろしくお願い申し上げます。
-
@Kokuoh さん
→大変申し訳ございません。
6/4の投稿(一番最初にスクショ画像を添付したもの)のとおり
こちらのサイトは、有料サービスにおいて
現在稼働中で、実際にユーザーさんが利用しているページになるので、
ご教示頂いた内容で利用者が少ない時間にテストし、テストが終わった後は、
一旦元の状態(Autoptmizeのみ無効化の状態)に戻しております。
そのためかと存じます。こちら承知しました!
検証しにくい環境下で検証していただき、ありがとうございます。念の為、確認なのですが、
●Autoptimize と RTOC のみを有効化
このパターンと、
いづれにおいても、でした。Autoptimize と RTOC のみを有効化した時は、記事ページ下部に
以下のエラーメッセージは表示されますか??
⠀
⠀
⠀
⠀
プラグイン一覧のスクリーンショットありがとうございます。普段は、これらのプラグインのほとんどを有効化して運営している状態ですか??
-
@tsu_ さん
いつもお世話になっております!
こちら承知しました!
検証しにくい環境下で検証していただき、ありがとうございます。→とんでもないです!ご理解頂き恐れ入ります。
tsu_さんこそ、お時間割いてアドバイス頂きありがとうございます。
感謝でございます。Autoptimize と RTOC のみを有効化した時は、記事ページ下部に
以下のエラーメッセージは表示されますか??→こちら確認したところ、表示されました。
具体的には、下記内容でございます。
※PC版ではPasswordを入れた後であり、パスワード入力画面の表示・再現の仕方が分からなかったので、
スマホの方から確認しました。エラーメッセージは同じかと思いますので、恐らくこれで齟齬は無いと思うのですが、、
不足があればご指摘くださいましたら幸いです。

プラグイン一覧のスクリーンショットありがとうございます。
普段は、これらのプラグインのほとんどを有効化して運営している状態ですか??→普段はこのうち13種類のみ使用しています。
具体的には、下記のラインナップです。1.a3 Lazy Load
2.All-in-One WP Migration
3.Classic Editor
4.Contact Form 7
5.Download Manager
6.Elementor
7.EWWWww Image Optimizer
8.Inline Preview
9.Rich Table of Contents
10.Search Regex
11.Snippy
12.WP Multibyte Patch
13.WP Statistics以上13種類でございます。
いつも丁寧にご対応&労力を割いて頂き、
誠にありがとうございます。引き続きよろしくお願い申し上げます。
-
@Kokuoh さん
情報のご共有ありがとうございます!
こちらの環境下で以下の検証をしてみました。
●同じプラグインを有効化してエラーが出るか
⠀⠀→不具合・エラーともに再現できませんでした(プラグインそれぞれの設定が同じでないので、何ともですが...)●有効化されているプラグインに同じ関数名があるか
⠀⠀→無かったので、二重に読み込みしているのかもしれません。。
⠀
⠀
度々お手数おかけして申し訳ないのですが、
Autoptimize の設定項目のスクショをいただいても良いでしょうか??ひとまず「JS、CSS & HTML」タブの項目をご共有いただけると助かります。
ご確認よろしくお願いいたします!
-
@tsu_ さん
いつもお世話になっております!
●同じプラグインを有効化してエラーが出るか
→不具合・エラーともに再現できませんでした(プラグインそれぞれの設定が同じでないので、何ともですが...)
●有効化されているプラグインに同じ関数名があるか
→無かったので、二重に読み込みしているのかもしれません。。→ご確認頂きありがとうございました!
大変お手数おかけいたしました、、、度々お手数おかけして申し訳ないのですが、
Autoptimize の設定項目のスクショをいただいても良いでしょうか??
ひとまず「JS、CSS & HTML」タブの項目をご共有いただけると助かります。→た、大変申し訳ございません、、、!
Autoptimizeの設定で、
最適化の無効にしていたものがJS,CSSのみだった様でして、
HTMLの最適化も無効にしたら、ページのレイアウト崩れが直りました!一応、
結果のページ外観と、
ご指定頂いたAutoptimizeの設定項目のスクショをお送りいたします。▼ページの状態

▼設定画面



================
ちなみにAutoptimizeの設定は、
「JS、CSS & HTML」の最適化を全て切った状態でも、
プラグインとして使用するだけの効果は有りますか?ひとまず現状報告でございます。
目次のレイアウトはまだ崩れてしまっている?気がするので、
こちらは後ほど解決したい次第ですが、一旦置いておきます!引き続きよろしくお願いいたします。
追伸:
AutoptimizeとRTOC両方有効にしてもページが崩れなくなりましたので、
上記13種類のプラグインの有効化と、
Autoptimizeの設定の状態で、サイトを置いておきます。何かしら検証にお役に立てば幸いですm(_ _)m
-
@Kokuoh さん
Autoptimizeの設定で、
最適化の無効にしていたものがJS,CSSのみだった様でして、
HTMLの最適化も無効にしたら、ページのレイアウト崩れが直りました!承知しました。検証ありがとうございます!
ちなみにAutoptimizeの設定は、
「JS、CSS & HTML」の最適化を全て切った状態でも、
プラグインとして使用するだけの効果は有りますか?JS・CSS・HTML の最適化以外にも、最適化する項目はありますが、
主に JS・CSS の最適化を目的に使う人が多いのかなという印象ですね。。。
⠀
⠀目次のレイアウトはまだ崩れてしまっている?気がするので、
こちらは後ほど解決したい次第ですが、一旦置いておきます!いろいろ検証していただいていたので、改めて確認させていただきたいのですが、
独自のカスタマイズ(例えば functions.phpや他のファイルを編集するなど)は行っていますか??また、デフォルトテーマに切り替えても変化はなさそうでしょうか??
(こちらは Autoptimize を停止させた状態で確認した方が良いかもしれません)特に変化が無さそうであれば、一度
テーマやWordPressの再インストールを試してみていただきたいです。※念の為、検証をされる時は適宜バックアップを取りながら作業をお願いいたします。
度々恐れ入りますが、よろしくお願いいたします!
-
@tsu_さん
いつもお世話になっております。
ご返信が大変遅くなりまして申し訳ございませんでした。諸事情でスケジュールがバタバタしておりました、、、
下記アドバイスありがとうございました。
いろいろ検証していただいていたので、改めて確認させていただきたいのですが、
独自のカスタマイズ(例えば functions.phpや他のファイルを編集するなど)は行っていますか??→こちらチームの技術担当者と一緒に作業した気がするので
確認し、またご報告させて頂きます。
追加CSSは少し書いてた気がしております。また、デフォルトテーマに切り替えても変化はなさそうでしょうか??
(こちらは Autoptimize を停止させた状態で確認した方が良いかもしれません)
特に変化が無さそうであれば、一度
テーマやWordPressの再インストールを試してみていただきたいです。
※念の為、検証をされる時は適宜バックアップを取りながら作業をお願いいたします。→こちらもご指南ありがとうございます。
確認後、結果をまたご報告させて頂きます。================
ちなみにAutoptimizeの設定は、
「JS、CSS & HTML」の最適化を全て切った状態でも、
プラグインとして使用するだけの効果は有りますか?JS・CSS・HTML の最適化以外にも、最適化する項目はありますが、
主に JS・CSS の最適化を目的に使う人が多いのかなという印象ですね。。。→コチラ、ということは効果は薄いと判断し、
干渉のリスクなどを減らす目的で、アンインストールしてしまった方が良い感じですかね、、、?
-
@Kokuoh さん
ご連絡ありがとうございます!
→こちらチームの技術担当者と一緒に作業した気がするので
確認し、またご報告させて頂きます。
追加CSSは少し書いてた気がしております。→こちらもご指南ありがとうございます。
確認後、結果をまたご報告させて頂きます。こちら2点、承知いたしました。
⠀
⠀→コチラ、ということは効果は薄いと判断し、
干渉のリスクなどを減らす目的で、アンインストールしてしまった方が良い感じですかね、、、?こちらについては Kokuoh さんのご判断になりますね。。
色々な不具合の全てが Autoptimize によるものなのかは分からないので。。。ただ、少なからず影響している部分があったと思いますので
アンインストールするというのも1つの選択になるかもしれません!
⠀
⠀
お手数おかけしますが、ご確認よろしくお願いいたします!
-
@tsu_ さん
お世話になっております。
返信が大変遅くなっており大変申し訳ありません!→コチラ、ということは効果は薄いと判断し、
干渉のリスクなどを減らす目的で、アンインストールしてしまった方が良い感じですかね、、、?こちらについては Kokuoh さんのご判断になりますね。。
色々な不具合の全てが Autoptimize によるものなのかは分からないので。。。
ただ、少なからず影響している部分があったと思いますので
アンインストールするというのも1つの選択になるかもしれません!→こちら了解しました!
JSCSS,HTMLの最適化を切って効果が薄い状態で
残しておくメリットよりも、デメリットの方が多そうですね。ありがとうございます。
================
そして朗報です!
結論から言うと、解決いたしました。背景としては、
▼独自のカスタマイズについて
→こちらを確認することで、解決しました。具体的には
functions.phpのこちらの編集が悪さをしていました。function move_scripts(){
remove_action('wp_head', 'wp_print_scripts');
remove_action('wp_head', 'wp_print_head_scripts', 9);
remove_action('wp_head', 'wp_enqueue_scripts', 1);add_action('wp_footer', 'wp_print_scripts', 5);
add_action('wp_footer', 'wp_print_head_scripts', 5);
add_action('wp_footer', 'wp_enqueue_scripts', 5);
}
add_action( 'wp_enqueue_scripts', 'move_scripts' );→以前LPの離脱率低下とCVR最大化の為に
読み込み速度に拘って色々と施策を打っていたのですが、
その一環でJSの読み込み位置を変更する上記の記述を加えていました。
(こちらのサイトの様な方法で、レンダリングブロック対策の内容を実施しておりました
https://sitecloud.jp/blog/2723/)functions.phpの編集をすべて削ったら改善したので、
一つずつ編集要素を検証した結果、
上記の編集要素の削除で改善しました。現在こちらのサイトでは読み込みが速度悪化する様なJS的要素は無いので
こちらを削除する形で解決しようかと思います。度重なる相談と検証のアドバイスの数々、
またそれにお時間頂戴いたしまして
誠にありがとうございました。感謝申し上げます。本当に助かりました。
今後とも、どうぞよろしくお願い申し上げます。
-
@Kokuoh さん
お世話になっております!
ご報告ありがとうございました。
⠀
⠀
なるほど、独自カスタマイズの影響だったんですね...
最初に確認するべきでした、、申し訳ありません。。今後また何か不具合があった際は、
⠀●キャッシュ削除
⠀●プラグインの全停止や1つ1つ停止して変化があるか確認
に加えて、
⠀●独自カスタマイズについての確認
も併せて行なっていただけますと幸いです!
⠀
⠀
引き続き、よろしくお願いいたします!
(ご確認いただければ、ご返信には及びません)