ボックスの最下段部分の余白
-
スタイル→細点線背景色ボックスのボックスを記事内に挿入した際、添付のように大きく余白が開いてしまうのですが、これを上部の余白と合わせるにはどうすればよろしいでしょうか・・・?

マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン :
ご利用のサーバー名 :
PHPのバージョン :
OS :
ご利用のブラウザ :
該当サイトのURL :
-
-
返信ありがとうございます(__)
<div class="simple-box5">
●●
...
...
◯◯
</div>
という感じです。何度やっても●●と◯◯のところはテキストエディタで一行改行されてしまいますが、
実際の投稿ページを見ると●●と◯◯の上下のpaddingが全然違い、下のpaddingの余白が大きすぎるのです・・・
-
@pomm さん
こんにちは!
うーん、僕の方ではそんなことなかったのでおそらく何かしらが干渉しているのかと思うんですが。。
実際のURLをご教示いただけますでしょうか?お手数お掛け致しますが、宜しくお願い致します。
-
ご返信ありがとうございます()
https://vegetarian-blog.com/mental/
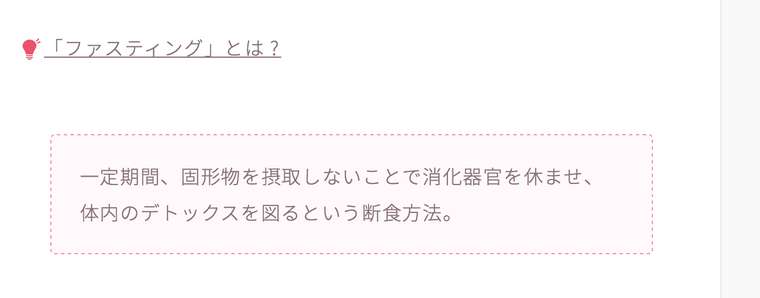
例えばこの記事の「自然治癒力とは?」というところの細点線背景色ボックス部分や、同じh3部分内の「プラセボ効果(偽薬効果)とは?」という部分の下にも、同じような大きな余白ができてしまっています。
わかりましたら改善策を教えていただけましたらと思います。よろしくお願いいたします()
-
@pomm さん
こんにちは!りょうたです!
ご連絡遅くなりました!サイトのご共有有難うございます。
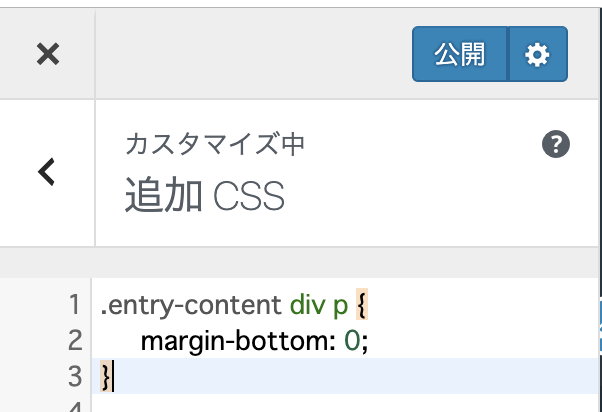
.entry-content div p { margin-bottom: 0; }上記コードをWordPressの管理画面より「外観」→「カスタマイズ」→「追加CSS」まで飛んでいただき
そのままコピペで貼り付けていただけますでしょうか?
(※こんな感じです!!)お手数お掛け致しますが、宜しくお願い致します。
-
ryota様、回答いただきましてありがとうございます。
CSSに貼り付けてみましたが、添付のように空白はあいたままです・・・^^;
キャッシュもクリアしてみましたが、原因がわかりません。。
-

-
-
返信いただきましてありがとうございます。
ボックス内ではなくて、ボックスの上の部分のことです(__)
伝えるのが下手くそで申し訳ありません。
「ファスティングとは」というところと、ボックスの上の空白のことでした^^;
-
@pomm さん
こんにちは。
うーん、、最初の質問の内容から変わってる気がしますが。。。
まぁ、いいでしょう!ボックス上部というかテキスト全体のpadding、marginは統一されていますので
ここだけのテキストの余白を変えるというのは少し手間がかかります。記事編集画面のテキストに飛んでいただき該当のテキストがある部分の<p>タグに対して
<p class="txt">とクラスを振ってください。
(ここのクラス名は何でもいいです。)その後、追加CSSに以下コードを追記していただけると問題なく修正できるかと思います。
p.txt{ margin-bottom: 15px; padding-bottom: 0; }(クラス名を変えた場合は、それに伴って「txt」も同じように変えてください。)
「15px」は仮で入れています。
@pomm さんの好きな幅に調整してみてください。お手数お掛け致しますが、宜しくお願い致します。
-
本当だ・・・最初の質問からまた質問が変わってしまっていて申し訳ございません。。。
教えていただいた通りに変更したらできました!ありがとうございました(__)