AddQuickTagとカラーコードについて
-
ご担当者様
お世話になっております。
2点、ご質問があります。①吹き出し
https://jin-theme.com/manual/atlas-editor03/
こちらを元に設定はできましたが、毎回過去の記事からコピペして面倒です。>AddQuickTagに登録しておくと、すぐにエディタに吹き出しを呼び出せます
→こちらを設定したいのですが、方法がわかりません…
教えて頂いても宜しいでしょうか。②テキストの背景色
更新するとカラーコードが消えてしまうので、毎回コードを入力していますが面倒で…お気に入りの背景色を登録して、簡単に使うことはできますか?お忙しいところ恐縮ですが、宜しくお願い致します。


マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン :
ご利用のサーバー名 :
PHPのバージョン :
OS :
ご利用のブラウザ :
該当サイトのURL :
-
@yamaimo さん
こんにちは!
画像の共有、ありがとうございます!>AddQuickTagに登録しておくと、すぐにエディタに吹き出しを呼び出せます
→こちらを設定したいのですが、方法がわかりません…
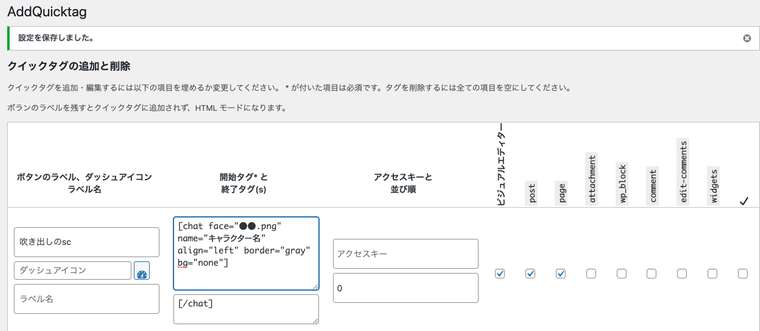
教えて頂いても宜しいでしょうか。↓ ショートコードの登録は、こちらの画像のように入力します。
※ 右側のチェックを付けないと投稿編集画面で出てこないと思います。
(とりあえず全てにチェック入れておいても良いかもしれません)
⠀

⠀
⠀
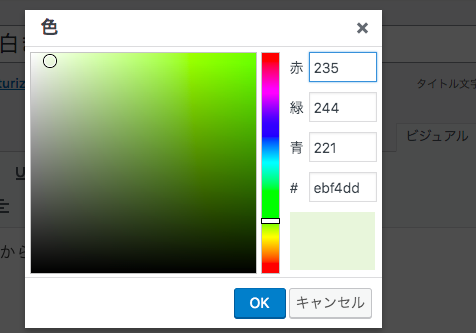
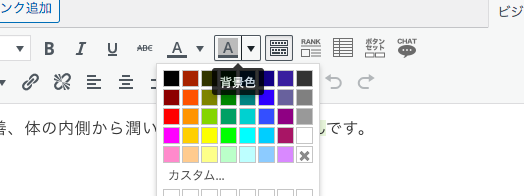
⠀更新するとカラーコードが消えてしまうので、毎回コードを入力していますが面倒で…お気に入りの背景色を登録して、簡単に使うことはできますか?
こちらについては「マーカー」で対応するのはダメなんでしょうか??
マーカーの太さを「太め」にすれば、背景色とほとんど同じかと思うのですが。。
https://jin-theme.com/manual/marker-design/
https://jin-theme.com/manual/marker/それぞれご確認いただけますと幸いです。
よろしくお願いいたします!
-
-
@yamaimo さん
ご報告ありがとうございます!
ちゃんと答えられているか不安だったので、解決したと聞いてホッとしました。。引き続き、よろしくお願いいたします!
(ご確認いただければ、ご返信には及びません)