プラグイン「Lazy Load for Videos」を入れたら、 Your active theme might be missing the call to <?php wp_footer(); ?>と表示される
-
たて続けに質問をしてすみません。
動画のURLを記事に埋め込む際に、重くなるのを避けようと「Lazy Load for Videos」というプラグインを入れたのですが、以下が設定画面の一番上に表示されます。
Your active theme might be missing the call to <?php wp_footer(); ?>
Always have it just before the closing tag of your theme, or you will break many plugins.Wordpressの説明文には、https://codex.wordpress.org/Function_Reference/wp_footer
Fire the 'wp_footer' action. Put this template tag immediately before </body> tag in a theme template (ex. footer.php, index.php).
とありますが、 </body> tag というのは、親テーマをかまわないといけないのでしょうか?
また、どこにどんなコードを追加しないといけないのでしょうか?
ネット上で検索しても、この文言にはフィットする答えがみつからず。
お手数おかけしますが、ご回答いただけたら幸いです!
よろしくお願いいたします。
マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン : 5.1.1
ご利用のサーバー名 : スターサーバー
PHPのバージョン :
OS : Windows
ご利用のブラウザ : Chrome
該当サイトのURL : honeytaste.me
-
@Jude さん
こんにちは!JIN運営チームのりょうたです。
</body> tag というのは、親テーマをかまわないといけないのでしょうか?
また、どこにどんなコードを追加しないといけないのでしょうか?うーん、プラグインのことですのでなんとも言えないのですが、
何かしらコードを追加しないといけないということではないように思います。エラー内容を簡単に説明すると、
「</body>の前に<?php wp_footer(); ?>の記述を書かなきゃいけないのにそれがないよ〜」もしくは
「<?php wp_footer(); ?>記述はあるけど正常に読み込まれてないよ〜」ってことだと思います。JIN側のphpファイルを確認すると<?php wp_footer(); ?>は</body>の前にきちんと記述されているので、
おそらく<?php wp_footer(); ?>で読み込む内容の中に「Lazy Load for Videos」のプラグインで使う関数か何かが存在していないので
そのようなエラーが出ているのだと思います。。。解決策としては、プラグインの開発元に問い合わせるか別プラグインで同様のものがないか探すくらいだと思います。
お役に立てず恐縮ではございますが、何卒ご理解の程宜しくお願い致します。
-
プラグイン「Lazy Load for Videos」を入れたら、 Your active theme might be missing the call to <?php wp_footer(); ?>と表示されるで@ryotaが発言 :
JIN側のphpファイルを確認すると<?php wp_footer(); ?>は</body>の前にきちんと記述されているので、
おそらく<?php wp_footer(); ?>で読み込む内容の中に「Lazy Load for Videos」のプラグインで使う関数か何かが存在していないので
そのようなエラーが出ているのだと思います。。。ご返信、ありがとうございます!
>JIN側のphpファイルを確認すると<?php wp_footer(); ?>は</body>の前にきちんと記述されているので、
おそらく<?php wp_footer(); ?>で読み込む内容の中に「Lazy Load for Videos」のプラグインで使う関数か何かが存在していないので
そのようなエラーが出ているのだと思います。。。JIN側のphpファイルとおっしゃるのは、親テーマのことなんでしょうか?
「phpファイルを確認すると<?php wp_footer(); ?>は</body>の前にきちんと記述されている」もしかして、わたしがなにかの拍子にかまってしまっているかもしれないので、念のため確認したいなと思ったのですが!
どこをみればよいのやら、わかりませんでした。
header.phpとfooter.phpをFileZilaを介して、みてみましたが、bodyのまわり、っていうかこの二つのファイルに<?php wp_footer(); ?>はみあたりません。どこをどのようにみたらよいのか、大変お手数おかけしますが、教えていただけると幸いです。
よろしくお願いいたします。
-
たびたびすみません。
もしプラグインなしで、Youtubeの読み込み高速化ができるならと思って、以下のサイトを参考にやってみたのですが、
https://affiliatezaitaku.tokyo/youtube-speedup/1. 以下のコードを高速化させたい動画を貼り付けた記事の最初に貼りつける
<script>
function tubespeed() {
var youDefer = document.getElementsByTagName(“iframe”);
for (var k=0; k<youDefer.length; k++) {
if(youDefer[k].getAttribute(“data-src”)) {
youDefer[k].setAttribute(‘src’,youDefer[k].getAttribute(‘data-src’));
} } }
window.onload = tubespeed;
</script>2. 貼り付けた動画の埋め込みコードの中の、srcを空にしてdata-srcにyoutubeのURLを入れる。
修正点
【修正前】
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/7eoiyP4kaAQ” frameborder=”0″ allow=”autoplay; encrypted-media” allowfullscreen></iframe>
【修正後】
<iframe width=”560″ height=”315″ src=”” data-src=“https://www.youtube.com/embed/7eoiyP4kaAQ” frameborder=”0″ allow=”autoplay; encrypted-media” allowfullscreen></iframe>上記の例を参考にやってみたのですが、動画の部分が表示されなくなってうまくいきませんでした。
なにか、JINのテーマで決められていることでうまくいかないことがあったりしますか?
まったく、関係なかったらすみません。
よろしくお願いいたします。
-
@Jude さん
こんにちは!
順番にお答えしていきますね!①<?php wp_footer(); ?>の場所について
まず、JIN側のphpファイルというのは親テーマのfooter.phpのことです。
Ver2.020(2019年4月現在の最新のバージョン)では、127行目に<?php wp_footer(); ?>の記述がございます。②プラグインを使わない場合
正直使ったことがないのでなんとも言えないのですが、これでどうでしょうか?<script> function init() { var vidDefer = document.getElementsByTagName('iframe'); for (var i=0; i<vidDefer.length; i++) { if(vidDefer[i].getAttribute('data-src')) { vidDefer[i].setAttribute('src',vidDefer[i].getAttribute('data-src')); } } } window.onload = init; </script> <iframe width="420" height="315" src="" data-src="//www.youtube.com/embed/yd8jh9QYfEs" frameborder="0" allowfullscreen></iframe>まるまるコピペでいけると思います。
お手数お掛け致しますが、宜しくお願い致します。
-
プラグイン「Lazy Load for Videos」を入れたら、 Your active theme might be missing the call to <?php wp_footer(); ?>と表示されるで@ryotaが発言 :
<iframe width="420" height="315" src="" data-src="//www.youtube.com/embed/yd8jh9QYfEs" frameborder="0" allowfullscreen></iframe>
ご返信ありがとうございます。
①<?php wp_footer(); ?>の場所については、ちゃんとfooter.phpの127行目にありました!
②プラグインを使わない場合
<script>
function init() {
var vidDefer = document.getElementsByTagName('iframe');
for (var i=0; i<vidDefer.length; i++) {
if(vidDefer[i].getAttribute('data-src')) {
vidDefer[i].setAttribute('src',vidDefer[i].getAttribute('data-src'));
} } }
window.onload = init;
</script>上記を記事のトップに貼りつけて
<iframe width="420" height="315" src="" data-src="//www.youtube.com/embed/yd8jh9QYfEs" frameborder="0" allowfullscreen></iframe>
を動画をつけたい箇所に貼り付けてみたのですが、だめでした。四角の真っ白い枠が出るだけなんです・・
ちなみにこのコードの
<iframe width="420" height~のはじめのiframe widthの間には半角スペースが2つあります。2つのスペースのままでも、1つにしても結局だめで、貼り付けて一度プレビューして、もう一度テキスト画面を見ると。
<iframe src="" width="420" height="315" frameborder="0" allowfullscreen="allowfullscreen" data-src="//www.youtube.com/embed/yd8jh9QYfEs"><span data-mce-type="bookmark" style="display: inline-block; width: 0px; overflow: hidden; line-height: 0;" class="mce_SELRES_start"></span></iframe>
というコードに変わっています。なにか、わたしの記事のコードのなかで、不適応にさせる原因があるのかもしれませんが、わたしの能力ではわからなくて・・
いろいろ試してみようとはおもうとおもいますが、なにかまだ指示いただけることがあればお教えください。ちなみに、すでにこの記事は公開しています。
https://honeytaste.me/english-ears-using-video-content/貼り付けている動画は二つだけです。それくらいなら、読み込みにそんなに影響はないかなと・・甘いでしょうか?
今後、もっと動画を多く貼り付けた記事を書いていきたいので、もしお時間ありましたら、わたしの記事をWeb上で見てくださったら幸いです。なにかコードのおかしな点など、もし可能であれば教えてくださると本当に助かります。
よろしくお願いいたします。
-
@Jude さん
こんにちは!
うーん、僕の環境では行けたんですけどね…。。

動画に関しては記事単位で見るとそこまで重くはないにしろ、記事が増えるごとに動画が増えるのであるならば
最終的には考えなきゃいけない部分だと思います。
対処法は今回の方法だけの止まらずサーバーを増強したり、キャッシュ系のプラグインを駆使したり等様々ございます。四角の真っ白い枠が出るだけなんです・・
プラグインを停止した状態で行っても同じでしょうか?
また貼り付けるときは記事編集画面の「テキスト」の方で貼り付けておりますでしょうか?ビジュアルの方ではうまく作動しないですのでそちらも合わせてご確認のほど宜しくお願い致します。
-
何度もご回答いただきありがとうございます。
テキスト画面で、特に関係のありそうなプラグインは削除して、やってみましたが変わりませんでした。
でも、以下のようにコードを追加してみたら表示されました。ただ、この表示が実際に動画の読み込みを早くして負担を軽減していることになっているのか疑問です。
なぜなら、追加したコードは以前、twitterのつぶやきが表示されないときに使ったもので、お門違いのコードなんじゃないかと思うのですが、なぜか表示されたのです。
これが追加したコード
⇊
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>あとは教えていただいた同じコードです。
<script>
function init() {
var vidDefer = document.getElementsByTagName('iframe');
for (var i=0; i<vidDefer.length; i++) {
if(vidDefer[i].getAttribute('data-src')) {
vidDefer[i].setAttribute('src',vidDefer[i].getAttribute('data-src'));
} } }
window.onload = init;
</script><iframe width="500" height="315" src="" data-src="//www.youtube.com/embed/PIb6AZdTr-A" frameborder="0" allowfullscreen></iframe>
上記で、動画の重さの軽減になっているんでしょうか?
また、一つの記事に
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script><script>
function init() {
var vidDefer = document.getElementsByTagName('iframe');
for (var i=0; i<vidDefer.length; i++) {
if(vidDefer[i].getAttribute('data-src')) {
vidDefer[i].setAttribute('src',vidDefer[i].getAttribute('data-src'));
} } }
window.onload = init;
</script>この二つのかたまりのコードは、動画を貼り付ける直前に、毎回貼り付けが必要なのでしょうか?
ページのTOPに一度貼り付ければ効果はあるということなんでしょうか?よろしくお願いいたします。
-
度々すみません。
上記のようにしたら、表示はされるのですが、一度F5を押して読みこみをしないと表示されなくて、時間がかかるという問題があります。
スマホでも同じ状態です。やっぱり、わたしが追加したコードでは、支障があるのでしょうか・・
すみません、ほんと良くわかってなくて・・よろしくお願いいたします!
-
@Jude さん
一応貼り付けは完了できたようで良かったです。
軽減がなされているかどうかというより読み込む順番を変えているといった方が正しいかと思います。普通はどのサイトも上から順番にソースコードや画像、動画を読み込むのですがwindow.onloadというコードを使うと
その部分が一番最後に読み込まれることになり、他のテキストや画像等が読み込まれてから動画を読み込むというソースコードになりますので
体感的に早くなることはあるかと思います。つまり、動画の読み込みは遅いので、上から順番に読み込んでいると
動画の読み込みに時間がかかって他のテキストや画像が読み込まれないということを回避しているコードになります。また、毎回の貼り付けが面倒であれば
WordPressの管理画面より「HTMLタグ設定」からhead内というところにソースを入れていただくと
どのページにも反映されるようになりますよ!▼追加したコードについて
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
上記のコードはウィジェットをiframeで作る時やtwitterをページ内にJQueryから読み込ませる時に使うコードですね・・。
使ったことがないのでなんとも言えませんが、動画も同じifameなのでそれで何かしらのコードが効いたのかもしれません。。
-
また投稿してすみません。
読み込みを遅くするコードだということだとしても、F5を何回も押さないと表示されない動画って、、見てもらえるのかな・・っていう不安がぬぐえないまま、新たにお伺いしたいことがありまして。
今度はTED Talksというサイトの動画を埋め込むときの、読み込み遅延なのですが。
コードの内容が分かっていないために、応用が利かない初心者で大変申し訳ないのですが、どのようにコードを貼り付けたらよいのか教えていただきたく。<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
<script>
function init() {
var vidDefer = document.getElementsByTagName('iframe');
for (var i=0; i<vidDefer.length; i++) {
if(vidDefer[i].getAttribute('data-src')) {
vidDefer[i].setAttribute('src',vidDefer[i].getAttribute('data-src'));
} } }
window.onload = init;
</script><iframe src="" width="854" height="480" frameborder="0" allowfullscreen="allowfullscreen" data-src="//www.ted.com/embed/talks/celeste_headlee_10_ways_to_have_a_better_conversation"></iframe>
youtubeのときに教えていただいたコードに、そのまま当て込んだだけなのですが、やはりエラーになってうまくいきません。
ほんとうに、申し訳ないのですが、お分かりでしたらお教えいただけると幸いです。よろしくお願いいたします。
-
@Jude さん
うーん、ちょっと次々に言われても
問題に問題か重なって何も解決しなさそうですので状況を整理しましょう。
動画をたくさん貼り付けたい気持ちはわかりますが、まずはYoutubeの問題だけに集中します。Youtubeの動画がF5キーでリロードしないと表示がされないということは、
やはり何かしらのプラグインが干渉している可能性が高いです。可能性のあるプラグインではなく全てのプラグインを停止してください。
キャッシュ系のプラグインは特に可能性が高いので停止していただく必要がございます。その状態で僕がお伝えしたコードをそのままコピペしてできるか確認してください。
時間はかかりますが1つずつ可能性を潰していく他解決策はございませんので、
お手数ではございますがご対応の程宜しくお願い致します。
-
お手数おかけしています!
F5を何度も押してみる必要があるのはスマホのときで、パソコンからは1度F5を押せば、映るようになっていました。
もうこれ以上は相談できないかなと思っていたので、あきらめていたのですが、丁寧に指導いただきありがとうございます。BJ Lazy Loadを停止したら、スマホでもパソコンでも、F5を押すことなく一発で表示されるようになりました。
すみません、表示できるようになってからもプラグインを確認するべきでした。でもこのプラグインは、サイト全体の読み込みを管理できるものなので、停止してしまうのはこれはこれで問題アリのような気がするのですが・・
なにか手立てはあるのでしょうか?何度もお伺いしてすみません。
よろしくお願いいたします。
-
@Jude さん
こんにちは!
でもこのプラグインは、サイト全体の読み込みを管理できるものなので、停止してしまうのはこれはこれで問題アリのような気がするのですが・・
なにか手立てはあるのでしょうか?BJ Lazy Loadのプラグインはよくよく調べてみると分かるかと思いますが、
「画像だけ」の読み込みを遅くするのではありません。
画像や動画、ウィジェットやコンテンツの内容をも各個設定できるようにできています。
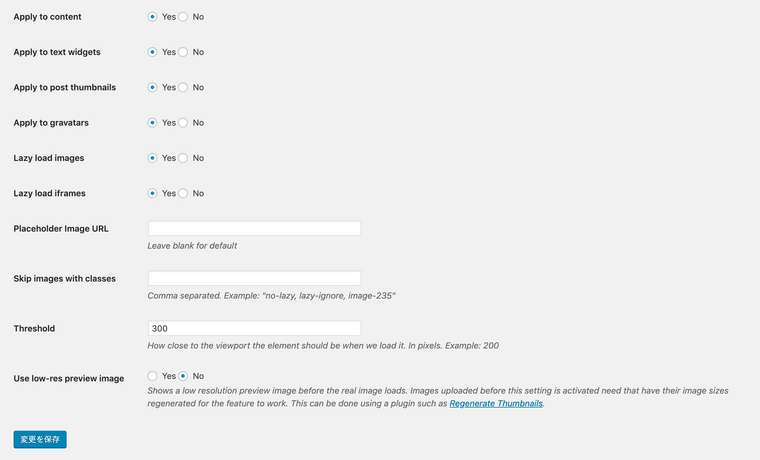
上記はBJ Lazy Loadの設定画面ですが、
「Lazy Load image」や「Lazy Load iframe」等設定項目がいくつもあります。今回の場合は動画つまりiframeだけの設定を解除してあげればいいだけですので、
WordPressの管理画面より、「外観」→「設定」→「BJ Lazy Load」でBJ Lazy Loadの設定画面まで飛び、
「Lazy Load iframe」だけのチェックを「No」にしてみてください。
(まずは、BJ Lazy Loadのプラグインを有効化してくださいね!)その状態でキャッシュを削除後、動画が正常に読み込まれるか確認してください!
もしこれでうまくいくようであれば、動画以外のコンテンツをBJ Lazy Loadのプラグインで読み込みを制御しながら
動画だけを独自に操ることができるようになるかと思います!おそらくこれで@Jude さんの抱える問題を少しは解決できるようになるかと思います!
お手数お掛け致しますがご対応の程宜しくお願い致します。
-
ご回答ありがとうございます。
教えて頂いた通りに、「BJ Lazy Load」でBJ Lazy Loadの設定画面の「Lazy Load iframe」だけのチェックを「No」にしてみたら、
F5を押さなくても、スムーズに動画の画像が表示されるようになりました!ありがとうございます!ちゃんと直るものなんですね!
いつも、プロミラング言語とかわかってない私は解決できずに、あきらめることばかりなので、感動しました!あとは、
・前回言っていたTED Talksの動画の貼り付けのコード
・この読み込みを遅くする以下のコードをWordpressのHTMLタグ設定ーhead内に貼りつければ、その都度記事に入力する必要はないということでしたが、head内にはほかのコードが存在しています。
一行空けて、そのあとに追加すればよいのでしょうか?<script>
function init() {
var vidDefer = document.getElementsByTagName('iframe');
for (var i=0; i<vidDefer.length; i++) {
if(vidDefer[i].getAttribute('data-src')) {
vidDefer[i].setAttribute('src',vidDefer[i].getAttribute('data-src'));
} } }
window.onload = init;
</script>よろしくお願いいたします。
-
@Jude さん
こんにちは!ご連絡遅くなり申し訳ございません。
無事読み込まれたようで良かったです!
それでは次に行きますね。前回言っていたTED Talksの動画の貼り付けのコード
とりあえず動画の埋め込みはできている感じでしょうか?
それとも埋め込みの段階からまだできていない状況でしょうか?ご教示いただけますと幸いでございます。
この読み込みを遅くする以下のコードをWordpressのHTMLタグ設定ーhead内に貼りつければ、その都度記事に入力する必要はないということでしたが、head内にはほかのコードが存在しています。
一行空けて、そのあとに追加すればよいのでしょうか?その通りです!
一行あけてそのままコピペして入れてみてください!
-
ご回答ありがとうございます。
TED Talksの動画は、フツーに埋め込みコードを当サイトからコピーし貼り付けています。
とくに、読み込みを遅くするコードを追加しない状態で、表示はできています。【アラフィフ英語】苦手意識克服!堂々と英語を話せちゃう!【TED スピーチ編】
https://honeytaste.me/to-speak-english-without-hesitation/ただ、ここに前回youtubeの場合でおしえていただいたような読み込みを遅くするコードを追加すると表示されません・・
きっと何かが違うんですよね。すみません、ほんとうに応用が利かないやつで・・
お手数おかけしますが、またお教えただけたら幸いです。よろしくお願いいたします!
-
@Jude さん
こんにちは!
うーん、僕の環境では普通に表示されるんですけどね・・。
まずは基本的に表示されていないことが問題ですのでまずはその問題から解決しましょう。
遅延するコードは置いておいて、まずはプラグインの停止とキャッシュの削除から行なっていただけますでしょうか?これは基本中の基本ですので不具合が起きたらまず始めに行なっていくようにしましょう!
お手数お掛け致しますが宜しくお願い致します!
-
いえ、あのフツーに画面表示はできています!
ただ、遅延するコードの加え方がわからないんです。お手数おかけしますが、よろしくお願いいたします。
-
@Jude さん
こんにちは!
なるほど。。
僕の方で確認してみましたが、正常に表示されておりました。<div style="max-width:854px"><div style="position:relative;height:0;padding-bottom:56.25%"> <iframe src="" data-src="https://embed.ted.com/talks/lang/ja/celeste_headlee_10_ways_to_have_a_better_conversation" width="854" height="480" style="position:absolute;left:0;top:0;width:100%;height:100%" frameborder="0" scrolling="no" allowfullscreen></iframe> </div></div>上記のコードはTEDTalksで同じような動画があったのでそちらを例にやってみた時に作ったコードです。
下記のような環境で試したので、同じ環境に設定しているか確認した上で
正常に表示されているか確認してください。①BJ Lady Loadのプラグインを有効化
※ifameの設定は「No」にしています。②HTMLタグ設定に以下のコードを設置
<script> function init() { var vidDefer = document.getElementsByTagName('iframe'); for (var i=0; i<vidDefer.length; i++) { if(vidDefer[i].getAttribute('data-src')) { vidDefer[i].setAttribute('src',vidDefer[i].getAttribute('data-src')); } } } window.onload = init; </script>③記事編集画面の「テキスト」で以下コードを入力
<div style="max-width:854px"><div style="position:relative;height:0;padding-bottom:56.25%"> <iframe src="" data-src="https://embed.ted.com/talks/lang/ja/celeste_headlee_10_ways_to_have_a_better_conversation" width="854" height="480" style="position:absolute;left:0;top:0;width:100%;height:100%" frameborder="0" scrolling="no" allowfullscreen></iframe> </div></div>以上長くなりましたがご確認のほど宜しくお願い致します。