追加CSSにエラーが出る
-
表題の件、どこを修正すればいいのかわかりません。
ご教授いただけますでしょうか?エラーメッセージは2つで、
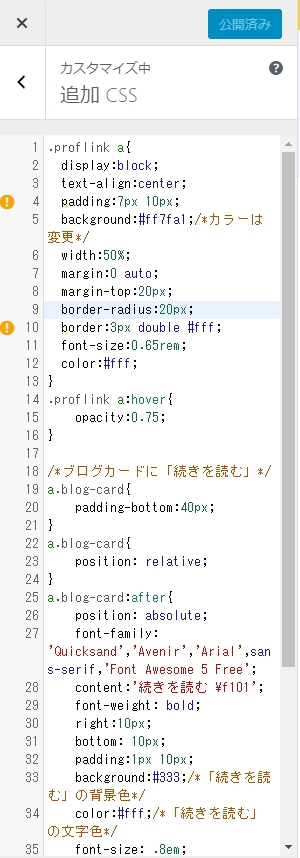
①us ing width with padding can sometimes make element larger than you expect
幅をパディングで使用すると、要素が予想よりも大きくなる場合があります②using width with border can sometimes make elements larder than you expect
ボーダーで幅を使用すると、要素が予想よりも大きくなることがあります追加CSSの内容
↓

.proflink a{
display:block;
text-align:center;
padding:7px 10px;
background:#ff7fa1;/カラーは変更/
width:50%;
margin:0 auto;
margin-top:20px;
border-radius:20px;
border:3px double #fff;
font-size:0.65rem;
color:#fff;
}
.proflink a:hover{
opacity:0.75;
}/ブログカードに「続きを読む」/
a.blog-card{
padding-bottom:40px;
}
a.blog-card{
position: relative;
}
a.blog-card:after{
position: absolute;
font-family: 'Quicksand','Avenir','Arial',sans-serif,'Font Awesome 5 Free';
content:'続きを読む \f101';
font-weight: bold;
right:10px;
bottom: 10px;
padding:1px 10px;
background:#333;/「続きを読む」の背景色/
color:#fff;/「続きを読む」の文字色/
font-size: .8em;
border-radius:2px;
}/「あわせて読みたい」を消す/
@media (min-width: 768px) { span.post-list-cat {top:auto!important; bottom:11px!important}}
@media (max-width: 767px){ span.post-list-cat {top:auto!important; bottom:7px!important}}
マニュアル確認済み
WordPressのバージョン : WordPress 5.4 (jin-child テーマ)
ご利用のサーバー名 : xサーバー
PHPのバージョン : PHP7.2.27
OS : Windows 10Pro
ご利用のブラウザ : chrome
該当サイトのURL : https://workoutblog.net/
-
@yu_suke516 さん
こんにちは!JIN運営チームのりょうたです。
この度はJINご利用いただき誠にありがとうございます。表題の件ですが、これはエラーではなくお知らせ的な意味合いが強いので放っておいてもいいと思います。
文章内容を理解した上で使っているのであればなおさらですね!お手数お掛け致しますが、宜しくお願い致します。
-
りょうたさん!ご回答ありがとうございます。
安心しました。