ショートコードで作成したボックスの下部にできるバランスの悪い余白について
-
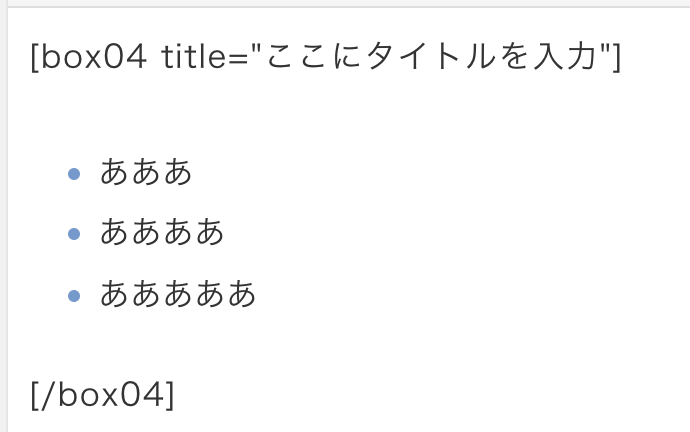
ショートコードで作成したボックスについてです。
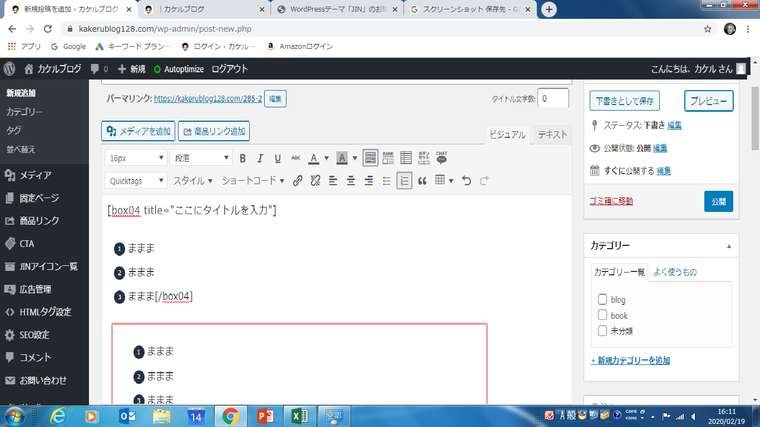
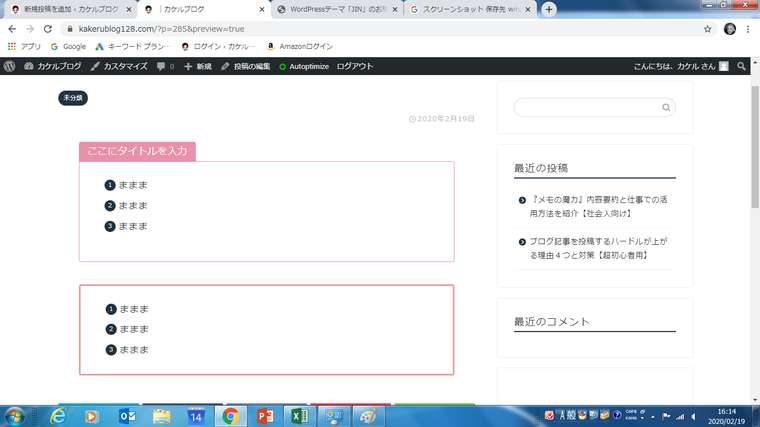
ショートコードで作成するボックスの中に、番号付きリストを作成するとボックス内下部に1行分?の余白ができてしまいます。スタイルで選んだボックスではそのようなことは起こりません。


普通の文章であれば下部の余白はなくなっています。


ショートコードで作成したボックスの中で、番号付きリストを作成しても下部の変な余白がないように出来ればと思うのですが、可能でしょうか?
ご返信の程、お待ちしています。
マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン : 2.360
ご利用のサーバー名 : Xserver
PHPのバージョン : 7.2.27
OS : Windows 7 Professional
ご利用のブラウザ : Google Chrome
該当サイトのURL :
-
こんにちは!JIN運営チームのりょうたです。
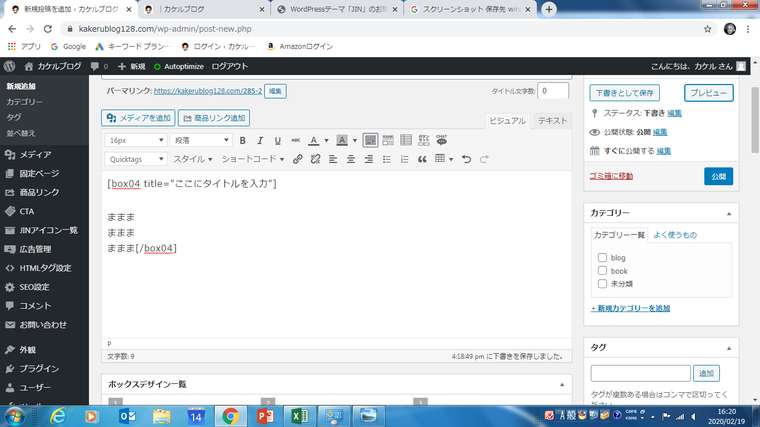
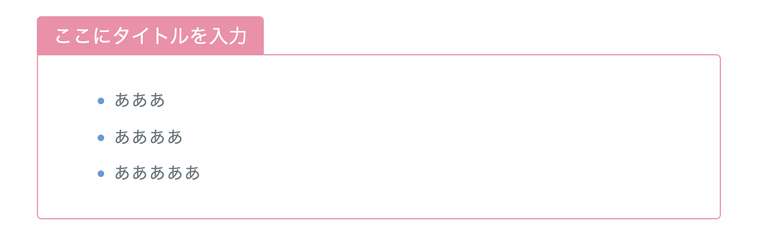
この度はJINご利用いただき誠にありがとうございます。表題の件ですが、通常何かしらのタグや改行などがなければ以下のような書き方で空白はでないと思います。


改行やpタグなどが入っていないか一度ご確認いただき問題が解消するかご確認いただけますと幸いでございます。
お手数お掛け致しますが、宜しくお願い致します。
-
りょうた様
ご返信いただきありがとうございます。
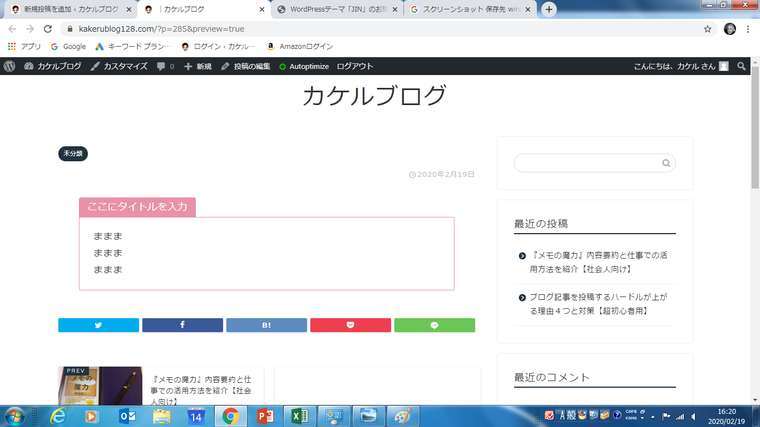
確認してみたところ、言われる通りバランスの良いボックスが作れました!改行やpタグについて、気をつけながらブログ作成を進めたいと思います。
(pタグというのは知らなかったので調べます。)丁寧な対応に感謝します。
ありがとうございました。