ブログカード
-
どうしても出来ないので相談させてください。
記事の中に入れるブログカードがただのリンクになってしまいます。
キャッシュクリア等書かれていることは、やりましたし、自分で?p=0000と入力してみるのもしたのですが、やはり出来ません。
なにが問題か分かったら教えてください。
申し訳ありませんが、よろしくお願い致します。

マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン : 5.1
ご利用のサーバー名 : Wardpress
PHPのバージョン :
OS :
ご利用のブラウザ : Internet Explorer11
該当サイトのURL : https://harurun-officelady.com
-
@はるるん さん
初めまして!JIN運営チームのりょうたです!
ブログカードの件ですが、
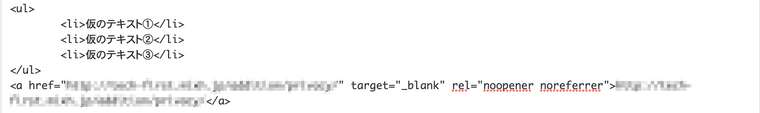
すぐに考えられる要因としては・無駄なタグ(例えば、<p></p>や<span></span>など)がリンクの前後に入っている
・リンク前のリスト内にリンクが入り込んでしまっている(<ul></ul>内にリンクが入り込んでいる)
・「テキスト」の記事編集画面に<!-- wp:paragraph -->が入っているが考えられるかと思います。
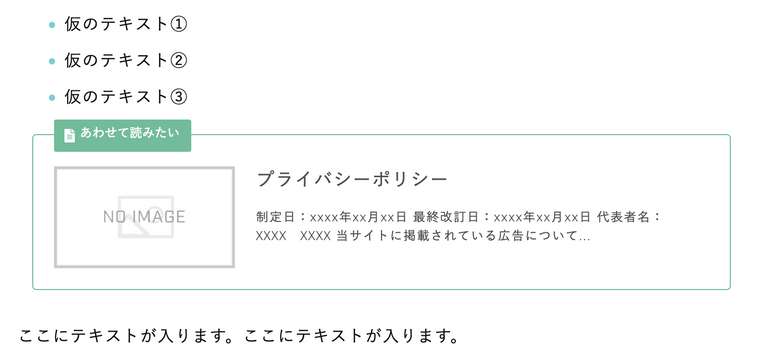
テスト的に僕の方でいただいた写真のように番号なしリストの下にリンクを入れて試しにやってみましたが
以下のように正常に表示されております。

ですので1度上記をご確認いただき問題が解決するかご確認願えますでしょうか?
お手数お掛け致しますが、宜しくお願い致します。
-
@ryota ありがとうございます。
試しに別の記事でやってみたら出来ました!
ただ、1つの記事だけやっぱり出来ないです。。
-
@はるるん さん
こんにちは!
>試しに別の記事でやってみたら出来ました!
ここで追加したリンクは問題の記事に追加したリンクと同じでしょうか?JINでは記事ページにのみブログカードが自動的に追加されるようになっております。
もし追加したリンクが外部リンクの場合ブログカードは表示されないので予めご了承ください。また、リンクを入れる際
記事編集画面の「ビジュアル」と「テキスト」のどちらから挿入しても同じ結果になりますでしょうか?「ビジュアル」と「テキスト」ではリンクの挿入の仕方が少し違うので
片方でダメな場合、もう片方でやっても同じかご確認いただけますでしょうか?https://jin-theme.com/manual/blog-card/
なんどもお手数ではございますが、
宜しくお願い致します。