スマホのヘッダー表示を直したい
-
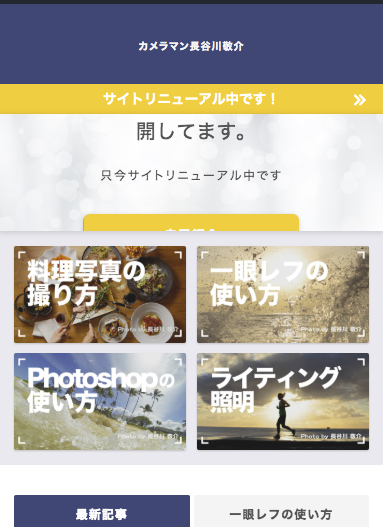
スマホのヘッダー表示で困っています。
スマホで確認した際、「ヘッダー画像のキャッチフレーズ」の文字が切れてしまいます。
何か設定が間違えているのでしょうか?
「カスタマイズ」内の設定は下記の通りです。
●サイトデザイン設定
ヘッダーデザインの選択:スタイル5●ヘッダー設定
サイトロゴ:未設定
ロゴとフレーズの文字サイズ調整:60
ロゴとフレーズの上下の余白:20
【スマホ用】ヘッダーロゴとヘッダーフレーズの文字サイズ調整:20「ロゴとフレーズの文字サイズ調整」や「ロゴとフレーズの上下の余白」などの数値を変更してもうまく設定できません。
よろしくお願い致します。

マニュアル確認済み
キャッシュクリア済み
プラグイン全停止済み
WordPressのバージョン : WordPress 5.2.4
ご利用のサーバー名 : wpX
PHPのバージョン : PHP7.2.17
OS : アンドロイド
ご利用のブラウザ : Chrome
該当サイトのURL : https://ksk-h.com/
-
@KSK0101 さん
こんにちは!JIN運営チームのりょうたです。
この度はJINをご利用いただき誠にありがとうございます。おそらくですがスマホ用のヘッダー画像が設定されていないように思います。
横縦のピクセルが1000×660が公式のスマホ用の画像サイズになりますのでそちらをまずご用意ください。その後、WordPressの管理画面より「外観」→「カスタマイズ」→「ヘッダー画像設定」まで飛んでいただくと
一番下にスマホ用のヘッダー画像を設定できる項目が見つかるかと思います。そちらからアップロードしていただくと問題なく設定できるようになるかとおもいます。
-
JIN運営チームりょうた さま
ご返信ありがとうございます!
無事に解決致しました。デフォルトの画像をそのまま使用させて頂いてる状態ですが、「ヘッダー画像設定」でデフォルト画像を指定し直したところ、症状が直りました。
ご丁寧な対応ありがとうございました。