MW WP Formのレイアウト崩れ
-
いつもアドバイス有難うございます。
当方のホームページにございます複数のフォームを「Contactform7」から「MW WP Form」に切り替える途中(一部切り替え済み)で、テーマを海外産から JINに変更をさせていただきました。
どうも私がLPでのみ利用しておりました「Elementorプラグイン」とJINはコンフリクトしている(一部機能が使えなくなる)ようで、現在、脱 Elementorプラグイン>JIN LPに順次変更中です。
近々、Elementorは削除を予定しております。前置きが長くなりましたが、この「Contactform7」、「MW WP Form」、「Elementor」「JIN」が混在している状況で、MW WP Formのレイアウトが崩れるという現象にあたってしまっております。
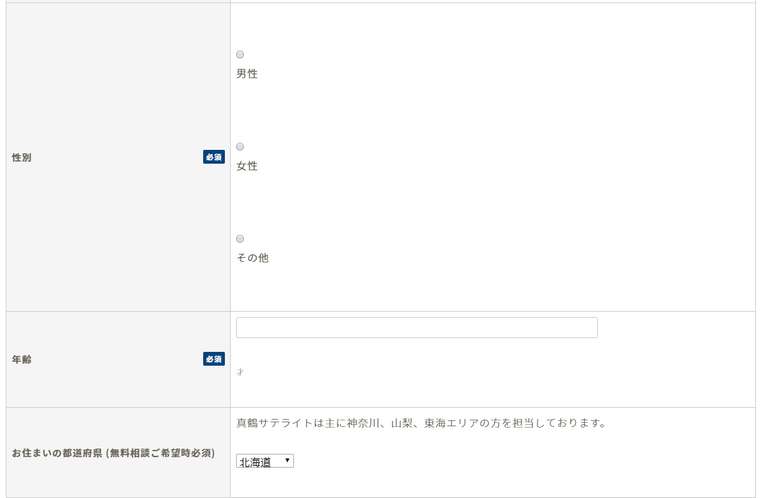
レイアウト崩れといっても深刻なものでは無く、ラジオボタン等に</br>や</p>が追加されてしまい、改行をされてしまうという物です。機能しますが見た目がかなり‥

■現時点で判明している点といたしまして、組み合わせによって?起きているという事がございます。
「Contactform7」「JIN」=問題無し
「Contactform7」「Elementor」=問題無し
「MW WP Form」」「Elementor」=問題無し
「MW WP Form」」「JIN」=問題有りとはいえ、一番最後に試した組み合わせですので、組み合わせによる相性だけではなく、時系列的な問題も少し疑っています。
■問題のページ「MW WP Form」」*「JIN」(2019/5/15時点、ソースを見ると改行が多数入っております。)
https://bridal-npo.org/manazuru/contact/■問題の無いページ「MW WP Form」」*「Elementor」(リンクを貼っていない仮のページです。ラジオボタンもちゃんと横並びになっています。)
https://bridal-npo.org/event01/また、以下のページにございますwpautop 関数とやらの可能性もあると思いますが、
私のような素人には便利機能のように感じるのでまだ無効化は試しておりません。https://laboradian.com/wp-how-to-disable-wpautop/
中途半端な状況で申し訳ございませんが、何かアドバイスがございましたら、よろしくお願い致します。
※「Contactform7」は全てのフォームを「MW WP Form」に移行した時点で削除予定です。
マニュアル確認済み
キャッシュクリア済み
WordPressのバージョン : 5.1.1
ご利用のサーバー名 : lolipop
PHPのバージョン : 7.1(lolipopモジュール版)
OS : Linux(CentOS)
ご利用のブラウザ : Chrome
該当サイトのURL : https://bridal-npo.org/manazuru/contact/
-
@npo さん
こんにちは!JIN運営チームのりょうたです。
詳細をお書きいただき有難うございます!「こうしたらいいのでは?」というのをいくつかご紹介します!
①MW WP Formを使用時のみ空白やpタグのCSSを修正する
②特定のページのみwpautop関数を使って自動で空白や改行が入らないようにする上記どちらかが早急かつ正確に問題を解決することができます。
ざっくりではございますがどのようにすれば良いかご説明いたします。
①MW WP Formを使用時のみ空白やpタグのCSSを修正する
こちらですがMW WP Formのプラグインを使用するとき、マークアップに
必ずMW WP Form専用のクラスやIDがそのお問い合わせフォームの親要素に付与されます。そのクラスやIDを使いながらそのお問い合わせフォームを使用する際だけ、<br>や<p>タグのCSSを書き換えるだけで問題が解消します。
▼問題のページ「MW WP Form」」「JIN」(2019/5/15時点、ソースを見ると改行が多数入っております。)
https://bridal-npo.org/manazuru/contact/例えば、上記のページを使うとすると
専用のIDが「mw_wp_form_mw-wp-form-2606」
専用のクラスが「mw_wp_form_business」ですので、
.mw_wp_form_business br{ display: none; } .mw_wp_form_business p{ padding-bottom: 0rem; }もしくは
#mw_wp_form_mw-wp-form-2606 br{ display: none; } #mw_wp_form_mw-wp-form-2606 p{ padding-bottom: 0rem; }のどちらかをWordPressの追加CSSにそのままコピペするだけで
<br>タグや<p>タグの空白や改行問題がある程度は解消されます。②特定のページのみwpautop関数を使って自動で空白や改行が入らないようにする
こちらの方が①と比べて確実に消すことができるので、より確実に消したいのであればこちらをお勧めします。
方法としては、いただいた記事にあるように以下のコードをfunctions.phpに貼り付け、お問い合わせページのIDを打ち込めがそのページのみ
空白や改行が入らなくなります。add_action( 'wp_head', function() { if (is_page( array(1, 2, 3) )) { // 本文 remove_filter('the_content', 'wpautop'); // 抜粋 remove_filter('the_excerpt', 'wpautop'); } });ただ、問題があるとすればやはりハードルの高さです。
functions.phpを触るのでやり方を間違えると、
最悪管理画面する入れなくなりバックアップから復元しないと戻らない可能性も十分ございます。①と②どちらでも問題は解消しますので、@npo さんの事情に応じて選んでいただければと思います!
不明点等があれば、聞いていただければお応えできますので、ぜひ聞いてくださいね!
-
@ryota 様
ご返信ありがとうございました。
一番楽そうな、クラスを使ったご提案を試させていただきました所、完全に解決しました。
Contactform7で同様の現象が起きている方はかなりいらっしゃったのですが、そこはシェアの差と申しますか、「MW WP Form」
の事例がゼロでしたので、今後、似たような方の参考になればと思います。
とても助かりました。
今後ともよろしくお願い申し上げます。